
|
發佈時間: 2023-10-10 11:09
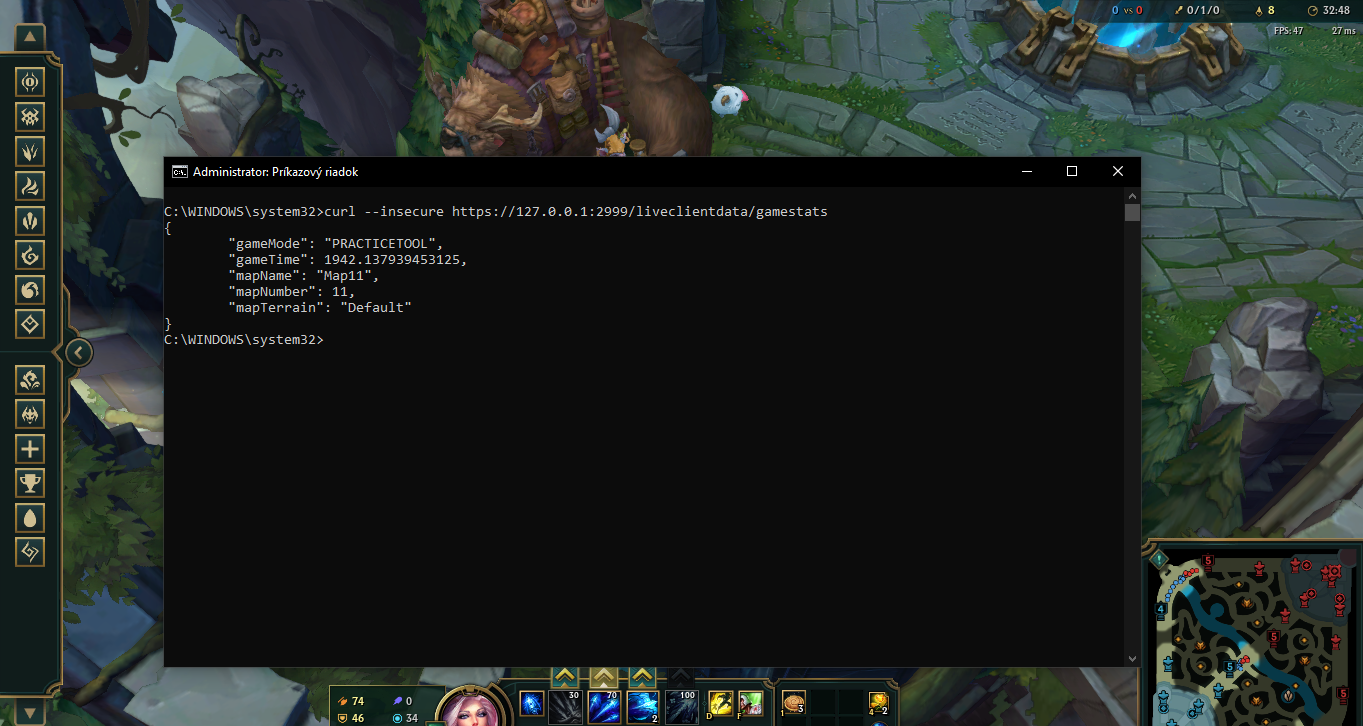
正文摘要:League of Legends: 使用AutoHotkey讀取和繪製RIOT API(基礎教學) 作者製作了這個快速教學,幫助你們學習使用AutoHotkey來進行繪圖以及讀取RIOT API的基礎知識。 首先,如果你想要使用AutoHotkey來讀取League API,你需要安裝RIOT Games的根證書以解決一些安全連接錯誤。請按照以下幾個步驟進行操作: 1. 從以下網站下載證書: https://static.developer.riotgames.c.../riotgames.pem 2. 以管理員身份打開你的命令提示符。 3. 輸入以下命令:certutil.exe -addstore root %path_to_certificate% 例如: certutil.exe -addstore root C:\riotgames.pem 然後按下Enter。 4. 現在你的證書已經安裝好了,你可以在沒有證書錯誤的情況下讀取RIOT API。 這是RIOT遊戲典型的遊戲內請求。你可以在遊戲已經執行階段在瀏覽器中嘗試它們:- https://127.0.0.1:2999/swagger/v3/openapi.json - https://127.0.0.1:2999/swagger/v2/swagger.json - https://127.0.0.1:2999/liveclientdata/allgamedata - https://127.0.0.1:2999/liveclientdata/activeplayer - https://127.0.0.1:2999/liveclientdata/activeplayername - https://127.0.0.1:2999/liveclientdat...layerabilities - https://127.0.0.1:2999/liveclientdata/activeplayerrunes - https://127.0.0.1:2999/liveclientdata/playerlist - https://127.0.0.1:2999/liveclientdat...nerName=(place your summoner name here) - https://127.0.0.1:2999/liveclientdat...nerName=(place your summoner name here) - https://127.0.0.1:2999/liveclientdat...nerName=(place your summoner name here) - https://127.0.0.1:2999/liveclientdat...nerName=(place your summoner name here) - https://127.0.0.1:2999/liveclientdata/eventdata - https://127.0.0.1:2999/liveclientdata/gamestats複製代碼正如你所看到的,所有這些資料都以JSON格式儲存。你可以使用任何支援的程式語言通過HTTP請求來讀取任何此類資料,AutoHotkey也是可以的。我在AHK的文件中找到了一些關於如何從網際網路上下載文字到變數的方法,你可以在這個連結中找到它: https://www.autohotkey.com/docs/v1/l...loadToFile.htm 如果你還沒有安裝證書,你可以使用以下程式碼來讀取RIOT API: ```ahk req := ComObjCreate("Msxml2.XMLHTTP") ; 打開一個啟用非同步的請求。 req.open("GET", "https://www.autohotkey.com/download/1.1/version.txt", true) ; 設定我們的回呼函數 [需要v1.1.17+]。 req.onreadystatechange := Func("Ready") ; 傳送請求。當請求完成時,將呼叫Ready()函數。 req.send()複製代碼``` 但是當你運行這段程式碼並連接到RIOT的API連結時,你會一直收到連接不安全的提示。只需按下“確定”按鈕,你的指令碼就可以繼續讀取值。但我認為更好的方法是安裝這個證書,它又快又簡單。有了安裝好的證書,你可以使用以下簡單的程式碼來讀取API: ```ahk whr := ComObjCreate("WinHttp.WinHttpRequest.5.1") whr.Open("GET", "https://www.autohotkey.com/download/1.1/version.txt", true) whr.Send() ; 使用上面的'true'和下面的呼叫允許指令碼保持響應性。 whr.WaitForResponse() version := whr.ResponseText MsgBox % version複製代碼``` 現在你知道了如何讀取網際網路API字串,以及如何將它們儲存到AutoHotkey變數中。現在讓我們學習如何解析這個字串中的重要值,如果它們是以JSON格式儲存的(就像RIOT的API一樣)。 這是AutoHotkey的JSON庫連結,其中包含了所有讀取和解析JSON字串對象的重要功能: https://github.com/cocobelgica/AutoHotkey-JSON 現在我將與你分享一些如何使用這個庫的示例: 1. 在AutoHotkey中讀取JSON對象的基礎: ```ahk Json := "{\"name\":\"John\",\"age\":30,\"city\":\"New York\"}" obj := JsonToObj(Json) MsgBox % obj.name MsgBox % obj.age MsgBox % obj.city複製代碼``` 2. 將JSON API資料讀取到AutoHotkey變數中: (你需要安裝證書,並且在嘗試這些指令碼時遊戲必須正在運行) ```ahk whr := ComObjCreate("WinHttp.WinHttpRequest.5.1") whr.Open("GET", "https://127.0.0.1:2999/liveclientdata/allgamedata", true) whr.Send() whr.WaitForResponse() response := whr.ResponseText ; 使用JSON庫來解析響應 Json := JsonToObj(response) gameMode := Json.gameData.gameMode MsgBox % "遊戲模式:" . gameMode複製代碼``` 現在讓我們瞭解AutoHotkey的gdip庫以進行繪圖。原始下載連結可以在這裡找到: 我受到了這個視訊的啟發: https://www.youtube.com/watch?v=y8AI97CG6B4 .video-container { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden;}.video-container iframe,.video-container object,.video-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}外連至此YOUTUBE影片連結 我製作了一些函數,以便在使用AHK繪圖時更容易。以下是基礎知識: ```ahk ; 建立一個畫布 canvas := Gdip_CreateBitmap(800, 600) ; 選擇畫布 Gd ip_GraphicsFromImage(canvas, g) ; 選擇畫筆顏色 Gdip_SetSolidBrushColor(color, 0xFF0000) ; 紅色 ; 繪製矩形 Gdip_FillRectangle(g, color, 100, 100, 200, 200) ; 將畫布繪製到螢幕 Gdip_DrawImage(hDC, canvas, 0, 0) ; 釋放資源 Gdip_DisposeImage(canvas) Gdip_DeleteGraphics(g)複製代碼``` 現在,如果你明白了如何讀取RIOT的API、建立AutoHotkey變數來儲存API的值,以及瞭解如何使用AHK進行基本繪圖,你現在可以實現並建立一個AutoHotkey指令碼,用於讀取記憶體或API的值,並在螢幕上繪製你需要的內容。我已經更新了上一次會話的指令碼到13.8版本。 在我的更新指令碼中,我使用了已安裝的證書,當我按下xbutton1時,本地玩家當前的狀態將出現在螢幕頂部。你可以在這裡下載我的更新版本: 哦,我還忘了說,你可以使用cmd來嘗試這些請求。你不需要安裝證書,只需使用cmd命令`curl --insecure`來忽略證書錯誤,就像這樣: 這是我指令碼的一個示例: RIOT的API文件都可以在這裡找到: https://developer.riotgames.com/docs/lol 《英雄聯盟》:使用AutoHotkey建立滑鼠自動對準敵方英雄的腳本教學 https://www.game735.com/thread-381757-1-1.html |
